Справка:Форматирование
Движок Wikimedia не предоставляет возможности визуального редактирования - поэтому вся разметка (полужирный, курсив, списки, таблицы и т.п.) вводится "руками", специальными тэгами. Кроме того, возможно применение большинства тэгов HTML, за исключением тэгов script, a, iframe. Тэг img применяется ограниченно: только для вставки изображений с сайтов из белого списка.
Эта статья охватывает только самые ходовые виды форматирования, а для полного представления рекомендуется прочитать оригинальную документацию Mediawiki:
Кнопки редактора
Кнопки редакторов бывают двух видов. Однако это не полноценные визуальные редакторы - при их нажатии в текст просто вставляется соответствующая разметка. Например, при нажатии кнопки Курсив в начале и конце выделенного фрагмента текста будут вставлены два апострофа.
WikiEditor
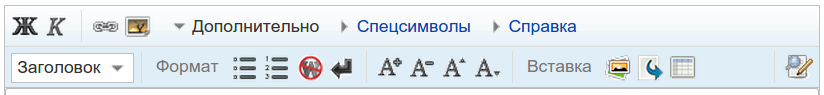
В формах для создания Статей, Мест, Объявлений, Услуг, Событий вы увидите кнопки редактора WikiEditor:

Чтобы узнать назначение кнопки, задержите над ней курсор мыши - появится всплывающая надпись с информацией.
Стандартные кнопки
При непосредственном редактировании текста (не через форму) в левом верхнем углу редактора появляется небольшая панель с разноцветными квадратными кнопками.
Там собраны наиболее востребованные функции редактора (слева направо):
- полужирный
- курсив
- ссылка на статью проекта
- внешняя ссылка
- заголовок 2-го уровня
- вставка изображения
- вставка файла мультимедиа
- игнорирование вики-разметки
- подпись
- горизонтальная черта
Преформатированный текст
Если новая строка начинается с пробела, она становится преформатированным текстом, который показывается моноширинным шрифтом на светло-сером фоне. Это удобно для показа, например, листинга языков программирования:
Это фрагмент кода Это фрагмент кода
Если вам не нужен преформатированный текст - не начинайте строку с пробела.
Игнорирование вики-разметки
Если текст должен игнорировать разметку wiki - возьмите его в тэги <nowiki></nowiki>:
<nowiki>Вставьте сюда текст, который не нужно форматировать</nowiki>
Курсив
Курсив - два апострофа ' ', текст, два апострофа ' '.
Полужирный
Полужирный - три апострофа ' ' ', текст, три апострофа ' ' '.
Заголовки уровней 2-6
Заголовок 2-го уровня - два знака "равно" в начале строки без пробелов, текст заголовка, два знака "равно":
== Текст заголовка ==
Для заголовка 3-го уровня ставится три знака "равно" и т.д.. Заголовок 1-го уровня зарезервирован для названия статьи.
Ссылка на статью проекта
Ссылка на статью того же проекта - двойные прямоугольные скобки, заголовок статьи и текст линка отделены знаком | (pipe):
[[Заглавная страница|Ссылка на заглавную страницу]]
[[Заглавная страница|Ссылка на заглавную страницу]]и
[[Заглавная_страница|Ссылка на заглавную страницу]]
Однако обычно рекомендуется вместо пробелов ставить в ссылках знаки подчеркивания.
Ссылка на внешние ресурсы
Ссылка на внешние ресурсы - одинарные прямоугольные скобки, полный URL (не забывайте про http:// или https:// в начале!) и текст линка отделены пробелом:
[http://ru.wikipedia.org Ссылка на Википедию]
Если ссылка содержит пробелы, замените их на знак + (плюс), либо примените встроенную функцию #urlencode.
Вставка изображения
Изображение, которое выгружено на сервер проекта
[[Файл:Название моего файла.jpg]]
Как загрузить файл, читайте здесь. Файл не должен превышать 200 Кб; при его выгрузке нужно выбрать лицензию, под которой он будет распространяться. Можно также указать дополнительные опции через знак | (pipe):
[[Файл:Название моего файла.jpg|опция 1|опция 2|опция 3...]]
Любой текст, который не будет распознан, как опция, становится подписью изображения.
[[Файл:Название моего файла.jpg|400px|thumb|right|Моя подпись к фотографии]]
- показать на странице миниатюру шириной 400 пикселей, выровнять ее по правому краю и поставить подпись "Моя подпись к фотографии". Рекомендуется всегда использовать опцию создания миниатюры thumb и указывать оптимальную ширину изображения.
Для размещения нескольких изображений в ряд используйте тэг <gallery>:
<gallery widths=400px heights=550px caption="Название галереи"> Файл:Название моего файла 1.jpg|Подпись к файлу 1 Файл:Название моего файла 2.jpg|Подпись к файлу 2 Файл:Название моего файла 3.jpg|Подпись к файлу 3 </gallery>
Внутри блока <gallery> записывайте по одному названию файла на строку. Можете также задать подпись через знак | (pipe). Все остальные опции задаются для галереи в целом - в открывающем тэге; самые ходовые - widths (ширина), heights (высота), caption (название).
О других возможных опциях можно прочитать здесь.
Внешнее изображение
- "Викисклад" (wikimedia.org).
- Google+ (googleusercontent.com).
- Flickr (flickr.com).
Вставка изображения с доверенного сайта как есть, без масштабирования:
http://www.myserver.com/myimage.jpg
Вставка изображения с доверенного сайта с масштабированием по высоте (300 пикселей):
<img src="http://www.myserver.com/myimage.jpg" height="300">
Вставка изображения с доверенного сайта с масштабированием по ширине (400 пикселей):
<img src="http://www.myserver.com/myimage.jpg" width="400">
Ссылка на внешнее изображение с любого сайта (показывается как ссылка, а не изображение!):
[http://www.myserver.com/myimage.jpg Щелкните по ссылке, чтобы просмотреть изображение]
Списки
Для создания ненумерованного списка начинайте каждую строку с одного или нескольких знаков * (число "звездочек" определяет число уровней):
* Элемент 1 * Элемент 2 ** Элемент 2-1 ** Элемент 2-2 * Элемент 3
- будет показано как
- Элемент 1
- Элемент 2
- Элемент 2-1
- Элемент 2-2
- Элемент 3
Для создания ненумерованного списка начинайте каждую строку с одного или нескольких знаков # (число "решеток" определяет число уровней):
# Элемент 1 # Элемент 2 ## Элемент 2-1 ## Элемент 2-2 # Элемент 3
- будет показано как
- Элемент 1
- Элемент 2
- Элемент 2-1
- Элемент 2-2
- Элемент 3
Более сложные варианты списков (например, списки в несколько колонок, ненумерованные списки с иными символами в начале, нумерованные списки с нумерацией не от единицы и другими цифрами) - в вики-разметке не предусмотрены, а если такие списки все же необходимы, их можно создать с помощью разметки HTML. Полное руководство по дизайну списков на английском языке находится здесь.
Таблицы
Таблицы можно вставлять как с помощью тэгов HTML, так и с помощью вики-разметки. Руководство по созданию таблиц находится здесь.
Следующий текст:
{| border="1" class="wikitable"
|+ Очень длинный заголовок
!Ячейка 1||Ячейка 2||Ячейка 3
|-
|Ячейка 21||Ячейка 22||Ячейка 23
|-
|Ячейка 31||Ячейка 32||Ячейка 33
|}
- будет показан как
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
|---|---|---|
| Ячейка 21 | Ячейка 22 | Ячейка 23 |
| Ячейка 31 | Ячейка 32 | Ячейка 33 |
Сноски
Полная документация находится на странице расширения Cite, которое используется для создания сносок.
Базовое использование: текст сноски берется в тэги <ref></ref>, а в том месте, где сноски должны показываться, ставится непарный тэг <references />
Текст
Солнце - довольно большое.<ref>E. Miller, The Sun, (New York: Academic Press, 2005), 23-5.</ref> Луна, однако, не такая большая.<ref>R. Smith, "Size of the Moon", Scientific American, 46 (April 1978): 44-6.</ref> '''Сноски''' <references />
- будет показан так:
Солнце - довольно большое.[1] Луна, однако, не такая большая.[2]
Сноски
Подпись и отступы
Подпись и отступы применяются в основном на страницах обсуждений.
Для создания отступов используйте одно или несколько двоеточий в начале строки:
:Одинарный отступ ::Двойной отступ :::Тройной отступ
- будет показано как
- Одинарный отступ
- Двойной отступ
- Тройной отступ
- Двойной отступ
Для создания подписи вставьте в текст четыре тильды ~~~~ - это вставит ваше имя пользователя и текущие дату/время. Более подробно об этом рассказывается здесь.